;
Happy Blogging
Hi Guys, today I'm Bringing you a new widget Called CSS Badge Which You Can Use In Your Blog. It Looks Attractive and show Your word while you hover your mouse over it. Today I Am Gonna Show You How To Add Badge For Your Your Blog With Hover Effect Its Very Awesome And won't Decrease Your Blog Speed. Now without delay, let's start this topic. If you want to look at Live Demo, look at our blogger sidebar, we have used the same widget there.
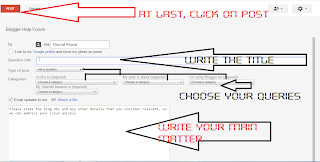
Follow my steps to add it:- Go To Blogger Dashboard
- Click on Layout
- Select HTML/JAVASCRIPT
- Copy The Code Given Below
<!-- Bloggercruzer.blogspot.com !-->
<style> .BlogTariffCSSBadge{background:#fff;border-radius:10%;cursor:pointer;position:relative;width:15em;height:5em;overflow:hidden;transform:translateZ(0);margin:0 auto} .BlogTariffCSSBadge h1{color:rgba(8,172,233,0);font-family:Lato, sans-serif;font-weight:900;font-size:1.6em;line-height:3em;text-align:center;text-transform:uppercase;-webkit-font-smoothing:antialiased;user-select:none;transition:color .8s ease-in-out} .BlogTariffCSSBadge h1 a{color:rgba(8,172,233,0);text-decoration:none} .BlogTariffCSSBadge:before,.BlogTariffCSSBadge:after{border-radius:10%;content:"";position:absolute;top:0;left:0;width:inherit;height:inherit;box-shadow:inset 10.6em 0 0 rgba(30,140,209,0.2), inset 0 10.6em 0 rgba(30,140,209,0.2), inset -10.6em 0 0 rgba(30,140,209,0.2), inset 0 -10.6em 0 rgba(30,140,209,0.2);transition:box-shadow .75s} .BlogTariffCSSBadge:after{transform:rotate(45deg)} .BlogTariffCSSBadge:hover:before,.BlogTariffCSSBadge:hover:after{box-shadow:inset .86em 0 0 rgba(255,0,0,0.5), inset 0 .86em 0 rgba(252,150,0,0.5), inset -.86em 0 0 rgba(0,255,0,0.5), inset 0 -.86em 0 rgba(0,150,255,0.5)} .BlogTariffCSSBadge:hover > h1 a,.BlogTariffCSSBadge:hover > h1{color:rgba(8,172,233,1)}
</style> <div class="BlogTariffCSSBadge"> <h1><a href="http://www.bloggercruzer.blogspot.com">B.Cruzer</a></h1> </div>
- Change http://www.bloggercruzer.blogspot.com with your blog's name
- Change B.Cruzer with Your Badge Name After Hovering
- Paste The Code and Save The Template
- Check Your Blog
Happy Blogging


























.png)





















.PNG)


